En matière de design graphique, en print comme en digital, la création exige de la précision et beaucoup de rigueur.
Délaissant nos papiers quadrillés et millimétrés, laissant équerres et compas de côté – sauf celui que nous avons dans notre œil expert –, nous travaillons avec une grille.
Et plus encore chez Luciole, nous travaillons la grille.
Loin d’une manie de mettre les choses dans des cases, le travail de la grille est une discipline qui s’applique à l’édition (pour des raisons historiques) comme au digital (pour des raisons plus techniques).
Appelée dans notre jargon « grille typographique » ou « grille de composition« , la grille est la trame grâce à laquelle le créatif ordonne le texte et l’image.
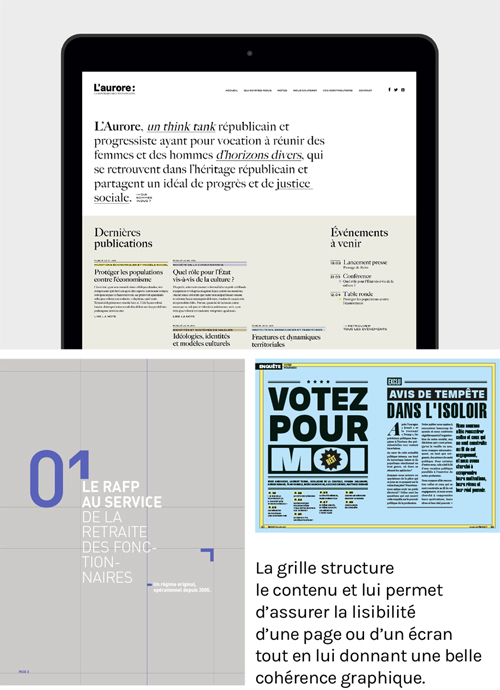
Elle est l’armature invisible au lecteur qui structure le contenu et qui lui permet d’assurer la lisibilité d’une page ou d’un écran tout en lui donnant une belle cohérence graphique.
Qu’il s’agisse de pleines pages ou de compositions plus minimalistes, l’œil sent la proportionnalité de façon intuitive. Il est guidé et orienté par sa mise en scène.
C’est un travail d’architecture – d’orfèvre même ! –, un savoir-faire dans lequel se jouent les proportions et l’équilibre.
Ce terrain de jeu composé de séries et de croisements d’axes verticaux – les fameuses « colonnes » – et horizontaux offrent une mise en scène rationnelle des éléments graphiques : typo, photo, illustrations, formes.
Dans le digital, le travail de la grille conditionne la responsivité d’un site ou d’un support sur différentes plateformes.
Affaire de proportion mais aussi et ici de divisions et de pourcentages, la grille numérique qui devient fluide se transforme, passant de 12 colonnes à 6 ou à 3 et vice versa, réorganisant tous les éléments.
Gérés sous formes de blocs, les éléments graphiques circulent de manière flexible, se repositionnant toujours à la bonne taille dans la surface pour que l’information s’affiche avec un confort total.

La grille au service de la visibilité et de la lisibilité
Si la grille typographique ou de composition (la forme) participe dans une certaine mesure à la grille de lecture (le fond), à l’interprétation et à la compréhension d’un sujet en permettant une lecture orientée, elle est indispensable et participe ouvertement aux enjeux de l’expérience de lecture, travaillant sur l’engagement du lecteur dans le texte, organisée en vue de le séduire et de l’inciter à s’engager dans la lecture.
La grille est le chemin balisé et invisible qui guide le regard et participe à l’expérience utilisateur (UX), crucial dans la conception d’un support print ou multimédia. Elle conditionne la lisibilité et l’ergonomie d’un support, qui dans le digital est mesuré par exemple par des tests d' »eye-tracking ».
Dans le print, l’on fera une analyse de la qualité du gris typographique.
Ce gris est l’impression produite sur l’œil par la vision générale d’un texte : densité moyenne du gris, résultat optique de la juxtaposition de multiples caractères noirs sur fond blanc ou de couleurs… qui marque la perception qu’un lecteur a d’un texte et surtout l’aisance avec laquelle ce dernier pourra le lire.
Au-delà de la grille
Ainsi, au-delà de la grille, seront aussi pris en compte d’autres facteurs, tels que la police, le corps, l’interlignage, la graisse, l’utilisation de capitales, la longueur du texte (appelée « justification »), etc.
Le travail de la circulation des blancs aussi par des sauts de lignes et de paragraphes, le travail des marges qui loin d’être laissés au hasard et pour considérer la lisibilité du texte et le confort de lecture, segmentent l’information et permettent de faire « respirer » la page, comme les silences sont tout aussi nécessaire au rythme dans la musique. Cette respiration sera d’autant plus cruciale que la quantité de texte mise en page sera importante, l’œil se décourageant vite sur des lignes de plus de 80 signes !
Notre travail dans le design graphique consiste à rendre visible, lisible et désirable le message que l’on souhaite délivrer dans la zone active où se déploie la mise en page.
Mais aussi, par le travail de cette même grille, en agissant au-delà de la grille, à suggérer, à laisser entrevoir l’à-côté, le non-montré, l’en-dehors, à attirer le regard sur le hors champ, qui par autant de points de fuite, ouvre d’autres perspectives et crée des points de focus inattendus.